Creating with Adobe Capture
Recently I discovered a nifty little app, Adobe Capture. Using a phone or tablet, it transforms images into vectors, patterns, materials, brushes, and shapes, recognizes fonts, and creates color themes and gradients. Mostly, I can see using it for font identification and palette creation.
The type feature is similar to MyFonts.com ‘what the font’ and is a convenient and faster way to match type—if that face is part of the Adobe library, that is. If not, however, it’s back to MyFonts.
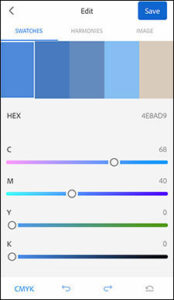
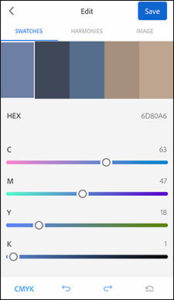
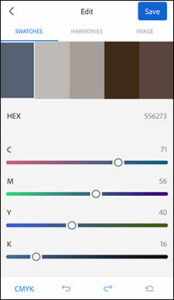
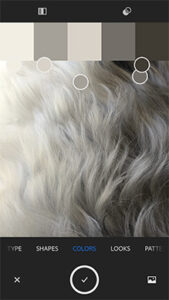
The best part of Adobe Capture, though, in my opinion, is the color theme creator. It’s easy to pick up a palette live or through a photo. Using it live, the palette changes as the camera moves. Using an existing image, the palette sets automatically, but the color pickers move individually to finesse.
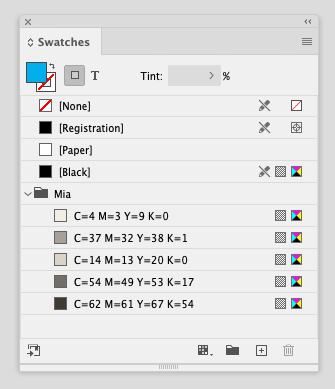
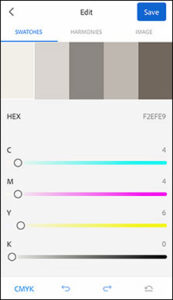
After the color theme is final, the following screen shows color breaks for each swatch using standard color formats. You can also export the swatches to an ASE (Adobe Swatch Exchange File). Import the ASE from the swatches panel, and voila, you’re ready to work with your fancy new palette already grouped and named in the document. Next picture book project, I think I’ll skip sampling colors from the illustrations at first and see what Adobe Capture creates for me. 😊





Some palettes from a recent trip up the coast.


Pebbles from the beach.



And my fuzzy dog, Mia, who nudged her way into my pebble pictures for some pets.
This palette ended up being my favorite of the group. Yay Mia!